ガイド
ここでは、学習ソースをインポートし、チャットボットを作るまでの工程を解説しています。
約2時間程度で公開までできるかと思います。
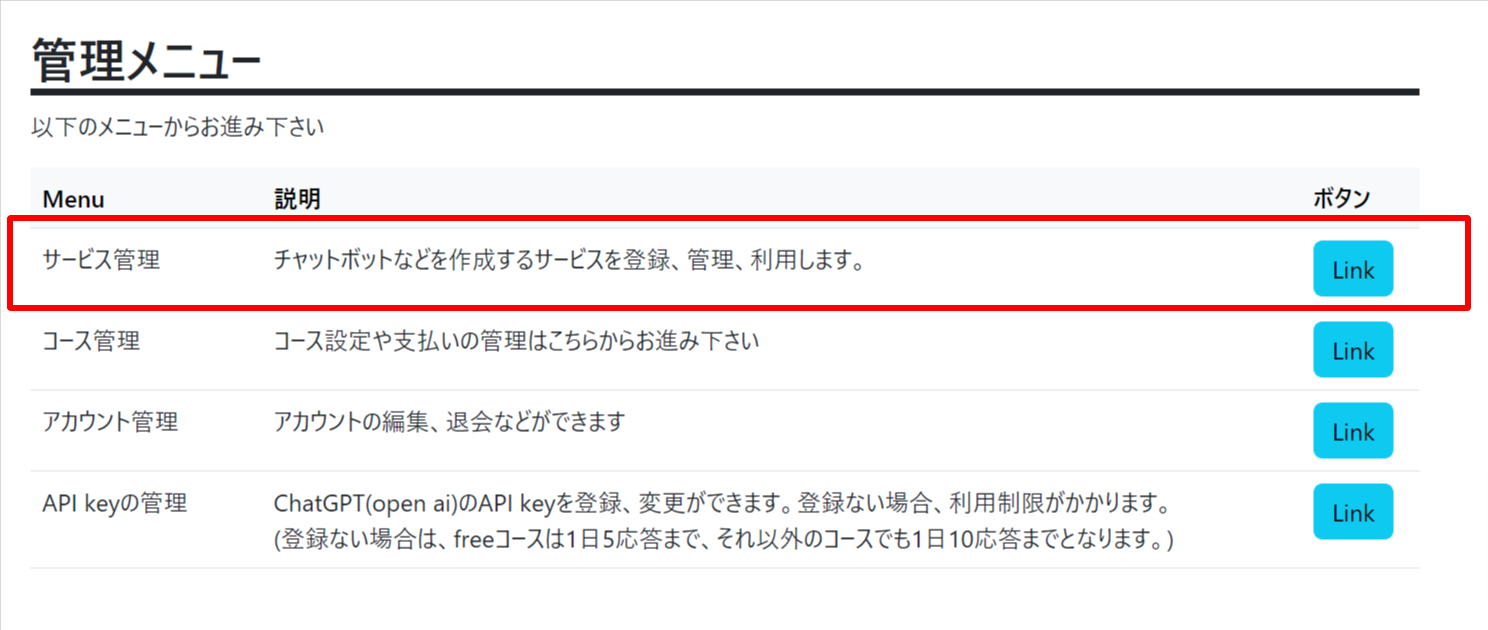
サービス管理の使い方
チャットボットを作るための仕組み
ここでいう「サービス」とは、チャットボットなどを置きたい、あなたのサービスやサイトのことを示します。
サービスを登録して、そのサービスに対して、自社データをAIに学習させ、チャットボットを作っていきます。
また、質問と応答の履歴はレポートで確認することが可能です。

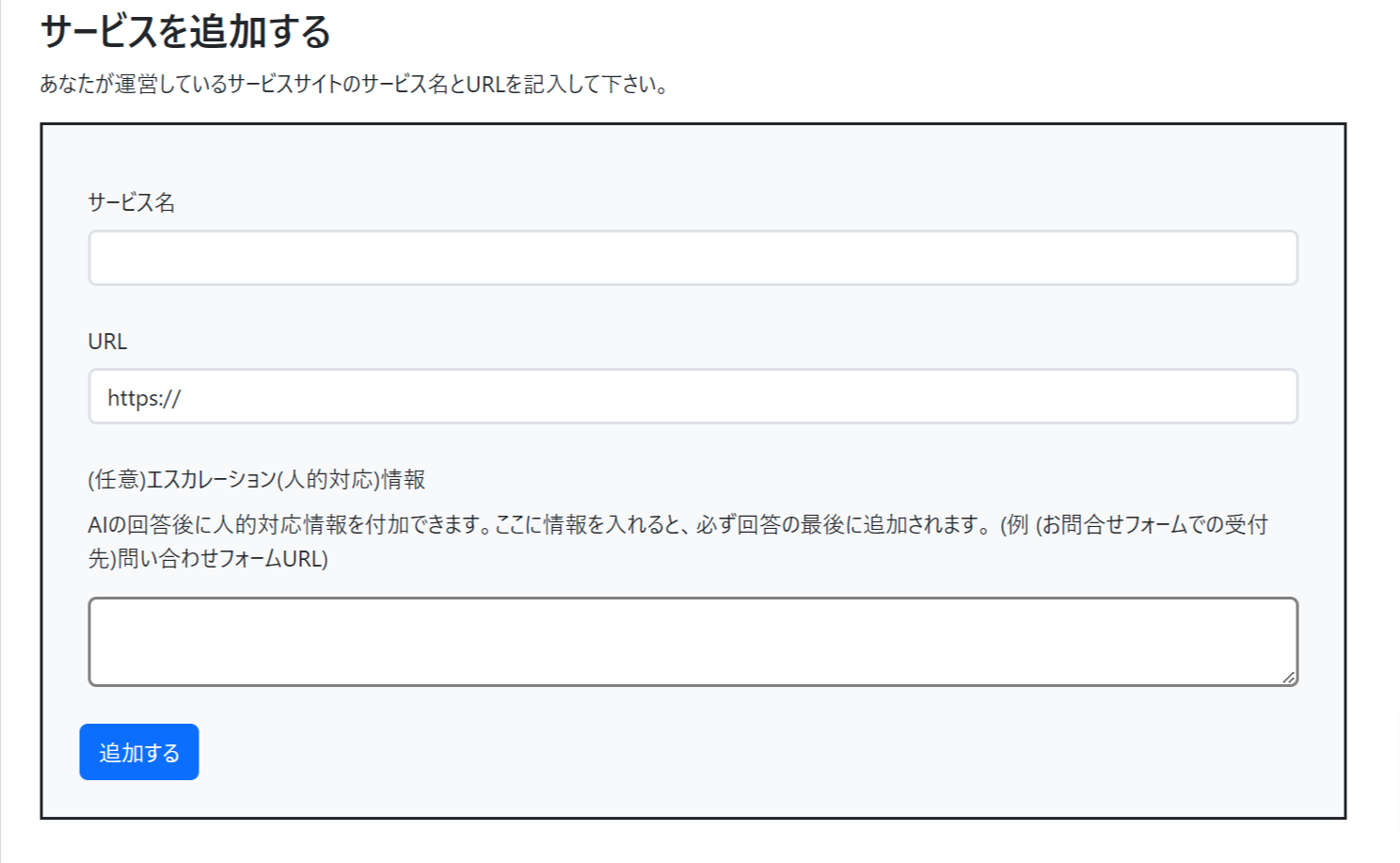
サービスを追加する
あなたのサービスを追加して下さい。
例えば、あなたのサービスが「ABCクリニック」だとします。
その場合は、サービス名に「ABCクリニック」と記入します。
URLは、その「ABCクリニック」のサイトのURLを記入します。
「エスカレーション」には、AIの回答では満足できないユーザーのための問い合わせ連絡先を記入します。
お問い合わせフォームのURLや電話番号などを記入します。
https://あなたのサイトのお問い合わせページのURL
これは任意です。使わなくても構いません。

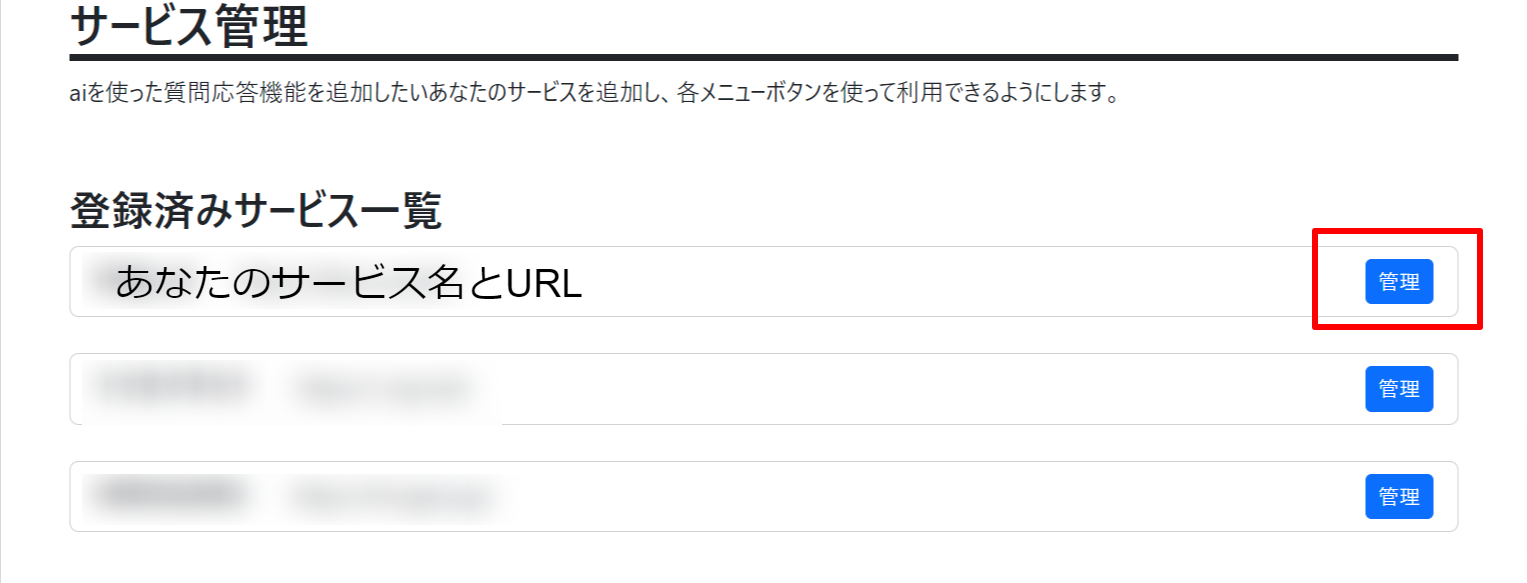
サービスを選択する
作成したあなたのサービスを選択し、ボタンをクリックします。
サービス作成後にリロードすると、作成したサービスが表示されています。
ボタンを押して下さい。

学習ソースのインポート
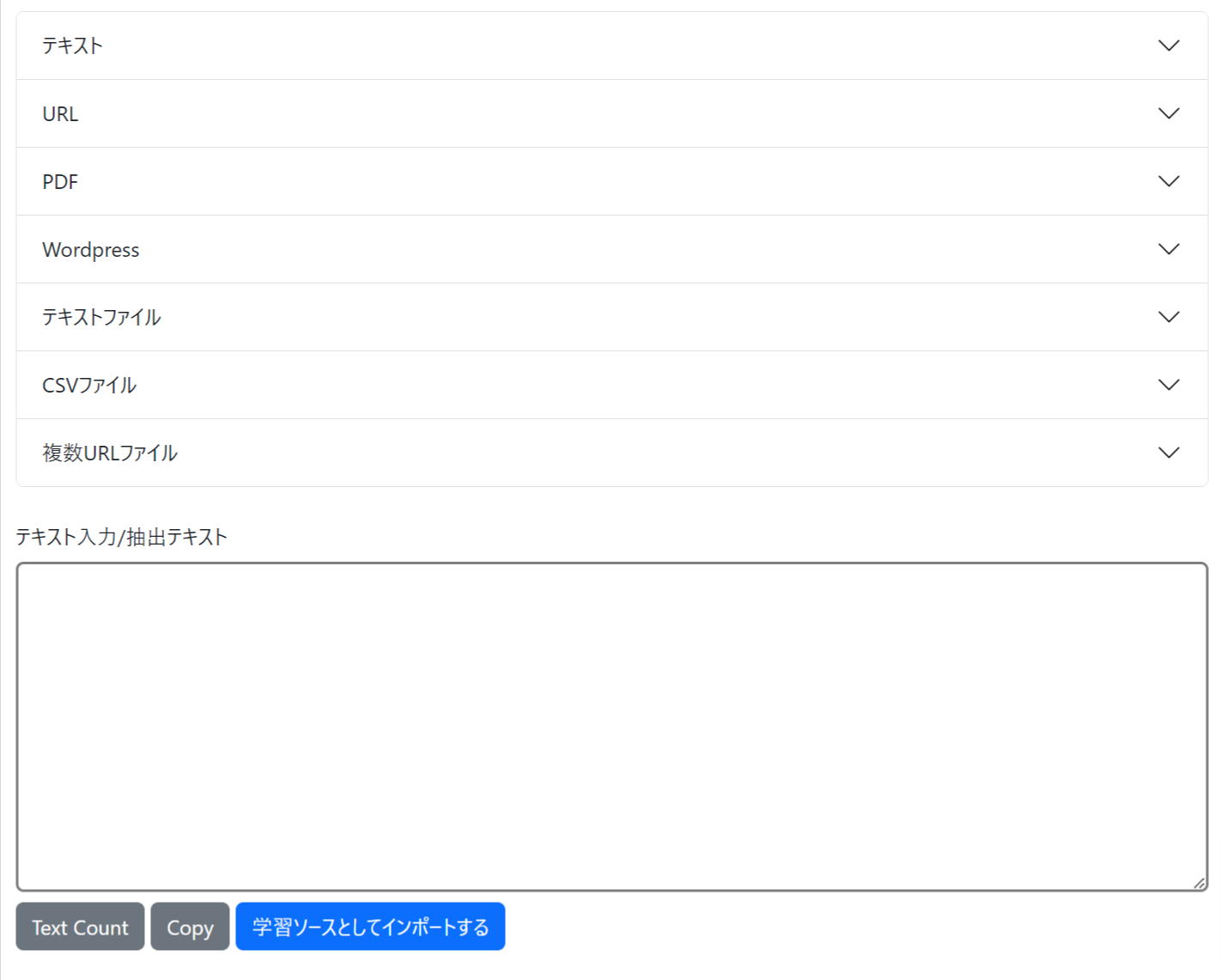
あなたのサービスのテキスト情報を学習ソースとしてインポートします。
ページの方に説明がありますので、それに従ってインポートして下さい。
テキストエリアにテキストが抽出されるタイプのものについては、改行コードを3回以上連続されている場合は、
学習ソースとして1データであると認識して、そこで区分されます。
学習ソースは、最大500-600文字程度までにされるのが、精度がよくなります。
また、学習ソースは1トピックでまとめていたただくと、精度がよくなります。
たとえば、「支払い方法」についての説明の文章であれば、そのトピックについてのみの文章であるということです。

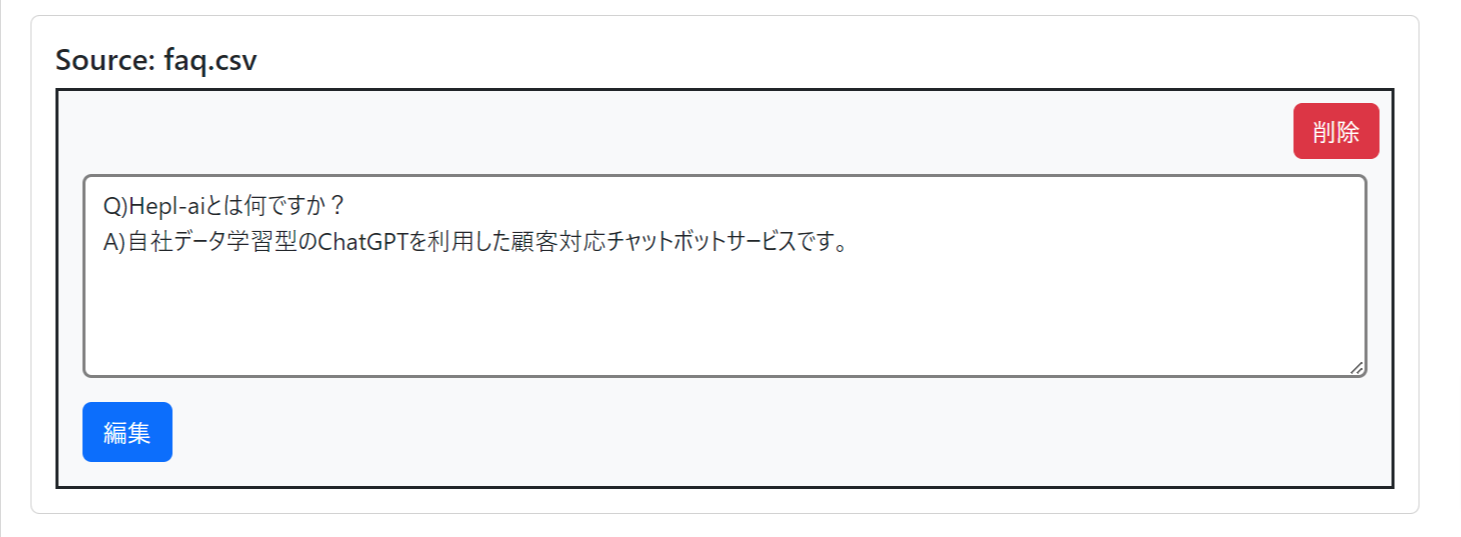
学習ソースの編集
学習ソースがよいと、AIの回答もよくなります。
登録されている学習ソースを1件ごとに表示しています。
まずは、まとまりがなかったり、不必要であると判断できる学習ソースは削除してください。
一つトピック対して、複数の学習ソースがあると、回答が揺れる場合もあります。
また、内容を編集してまとまりある文章にして、更新するもできます。その場合は、書き直してから「編集」ボタンを押して下さい。それで更新されます。

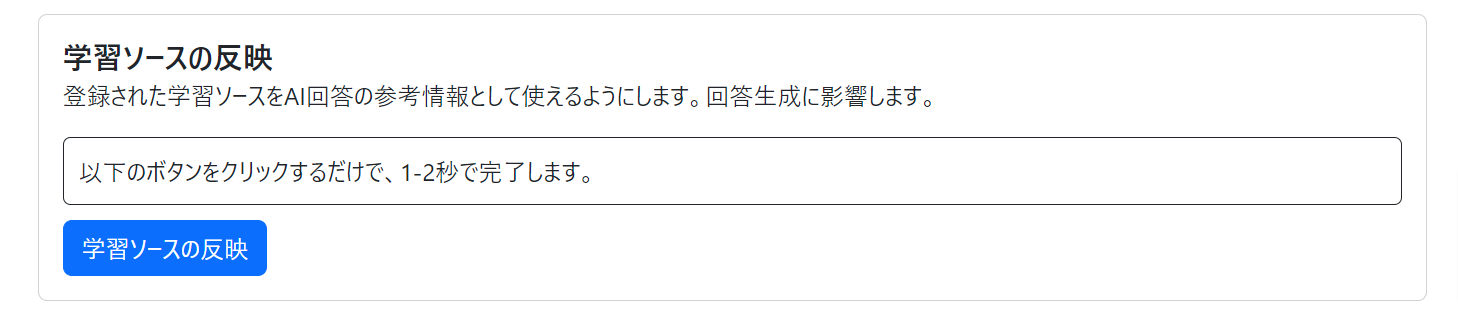
学習ソースの反映
このボタンを押さないと編集されていても回答に反映されません。
学習ソースを削除したり、編集した場合は、必ずこのボタンを押して下さい。
「完了」のメッセージが出たら、「OK」を押して終了です。1,2秒で完了します。

API keyの登録
APY keyの登録がないと、利用が制限されますので、ぜひ登録をお願いします。
openAIにアカウントを解説して、API keyを取得し、ここに設定して下さい。
インデックス化およびユーザーの質問に対して、回答を生成する時にアクセスします。

インデックス化
AIが利用できるように「学習ソース」の辞書を作ります。
ここは、ただ「ボタン」を押すだけです。openAI社と接続しますので、少し時間がかかります。「完了」のメッセージが出たら、「OK」を押して下さい。それで終了です。 ボタンを押すだけですので、画像は省略します。
プロンプト作成
ページの説明を読んでください。
プロンプトのカスタマイズができます。しかし、最初はデフォルトに近い内容で使ってみて下さい。
AIに対して、「こういう質問が来たら、このように回答してください」、ということを伝える指示書です。
サービス名がデフォルトで挿入されていますので、さらにどういうサービスかを少し挿入するとよりよいと思います。
例えば、「ABCクリニック」であれば、AIにわかるように、どのようなサービスをするクリニックなのかを挿入するということです。
例えば、「歯のクリーニング、歯列矯正専門のABCクリニック」というようにするということです。
そうするとことで、他の分野のクリニックではないことがAIに伝わります。
内容を修正しても、しなくても「更新」ボタンを押して下さい。
該当ページに詳細な説明がありますので、画像は省略します。
テスト学習トレーニング
よくある質問でトレーニングしてください
実際にAIに質問して、現時点でどういう回答があるかを確認できます。
一番最初に学習ソースだけを反映した段階では、おそらく回答に不満が残るかかもしれません。
ここでテスト学習トレーニングすることで回答精度が大きく向上します。
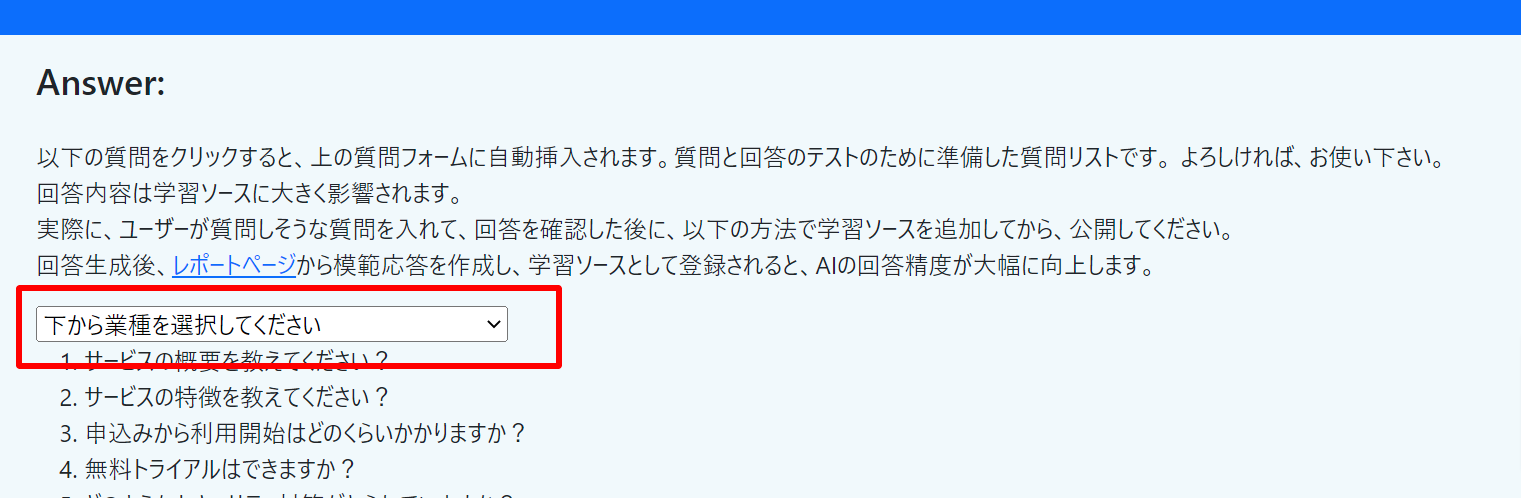
下の画像の赤い枠のセレクトメニューで、近い業種を探して下さい。
その下にその業種のよくある質問のリストが表示されますので、それをクリックしてください。
そうすうと、上の質問用フォームエリアにその質問がコビーされます。「Ask」ボタンを押して、AIの回答を待って下さい。
ここでは、回答に対して評価するのではなく、いろいろな質問をAIに回答させてください。
AIの回答まで各30秒程度はかかるかと思います。
多数の質問と回答が出たら、「レポート」に移動して下さい。

レポート
レポートを使ってログから学習ソースを追加します。
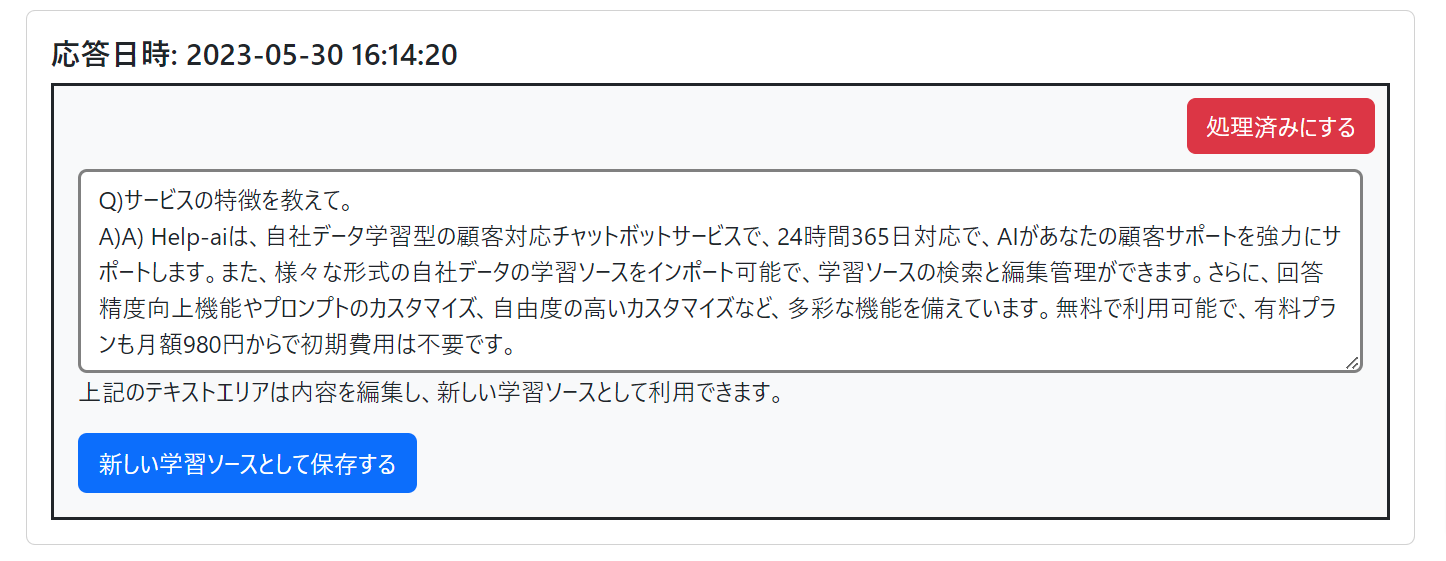
先程の応答のログが表示されています。
ここで、不十分な回答については、テキストエリアで十分な回答に書き直して下さい。
どのようなトピックの質問かを考えて、それに関連するキーワードなども入れた質問や回答にすると
他の類似した質問が来た時にも、このソースが回答に影響を与えるようになります。
編集しなおしたら、「新しい学習ソースとして保存する」ボタンを押して下さい。
これで回答の精度が上がっていきます。
明らかに誤りの回答をAIがしている場合は、しっかりとここで打ち消すような内容で保存することが必要です。
さらに、誤りの原因がどこかの学習ソースにあったかもしれませんので、その場合は、「学習ソースの編集」に移動し、
キーワード検索で、その学習ソースを見つけて、削除するか、正しい内容に編集しておくことをおすすめします。

チャットボットやヘルプセンターの利用方法
ダウンロードしてご利用下さい。
チャットボットは、それぞれのファイルがダウンロードされます。
ヘルプセンターは、htmlの中にすべてまとめたファイルがダウンロードされます。
・Javascriptの部分に、serviceidの記載があり、これはあなたのサービスを示すので変更しないでください。
・HTML,CSS,Javascriptの3点セットで動きます。このつながりがなくなると、動きません。
・HTMLは文字やレイアウトの骨格を作ります。
・CSSはデザイン部分を作ります。
・Javascriptはプログラム部分を管理します。
では、まずはチャットボットの設置方法を具体的に説明します。
ダウンロードした後に、解凍してください。
1.解凍後のフォルダには、以下の3点が入っています。確認してください。
・chat.html
・chat.css
・chat.js
トップページだけでよいのか、それとも複数のページに入れるのか決めて下さい。
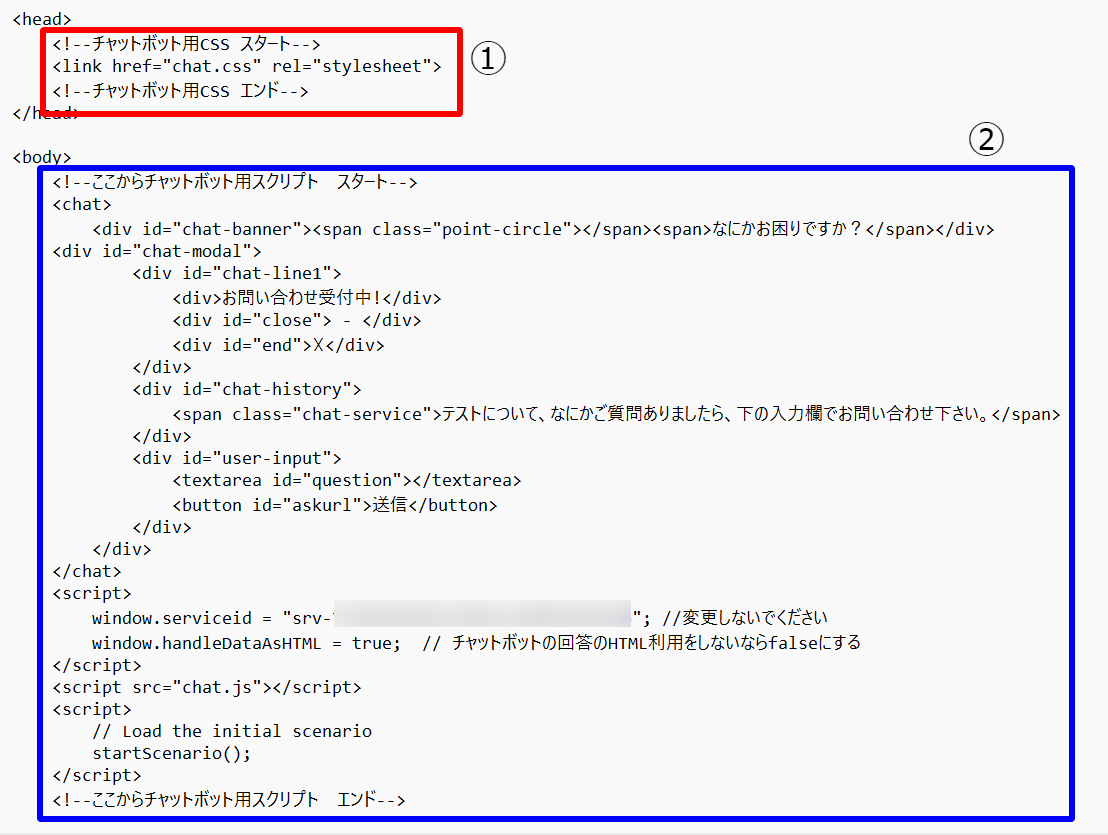
 ①と②の部分をチャットボットを入れたいWEBページのHTMLやPHPその他のファイルに追加します。
①と②の部分をチャットボットを入れたいWEBページのHTMLやPHPその他のファイルに追加します。①の部分は、追加するHTMLのhead内に入れてください。
②の部分は、追加するHTML<body>から</body>の間のどこかに入れて下さい。
</body>の直前を推奨します。
もし、入れる場所を変更したい場合は、3の中に記載されているchat.cssとchat.jsへのPATHを変更してください。
これで、完成です。チャットボットが動作するのを2のページをブラウザで確認してください。
1)回答のhtml表示、テキスト表示の設定
②の中に以下の記載があります。
window.handleDataAsHTML = true; // チャットボットの回答のHTML利用をしないならfalseにする
これは、チャットボット内の回答時に、回答をテキスト表示するか、HTML表示するかを変更できます。回答にリンクなとがあり、クリックできるようにする場合は、trueのままにしてください。クリックできなくするには、falseにしてください。
回答にHTMLのimgタグなどを入れるようにすると、tureの場合は、画像表示付きの回答ができるようになります。
2)チャットボット内の文章の変更
②に記載のデフォルトの日本語部分は、変更自由です。
ただ、文字数があまりに違うと、レイアウトが変になる可能性もあります。
3)デザインの変更
chat.cssで行います。cssを理解していることが必要となります。
4)挙動の変更
chat.jsで行います。Javascriptを理解していることが必要となります。
次にヘルプセンターの設置方法について説明します。
(こちらは圧縮ファイルではありませんので、解凍は必要ありません)
2.htmlの中に、CSSとJavascriptがそのまま記載されていますので、なにも変更せず、このままWEBページとしてアップロードするだけで利用できます。
(カスタマイズ)
ソースをご覧いただき、HTML部分、CSS部分、Javascriptをご自由にカスタマイズ可能です。それぞれが連携して動いていますので、内容を理解してからカスタマイズしてください。
・CSSは、デザインを管理するものです。チャットボットなどの大きさ、レイアウト、色、形などをカスタマイズできます。
CSSについては、ご自身で調べていただくか、CSSのわかるフロントエンドデザイナーの方にご相談ください。
・Javascriptの方は、プログラムの挙動について書いています。これもある程度カスタマイズ可能です。
AIが回答生成中の動作や回答完了時のイベントなどもカスタマイズできます。
これについては、Javascriptがわかるプログラマーの方にご相談してください。
当社でも、有償でカスタマイズはお引き受けいたします。
・CSSやJavascriptのバージョンアップもする可能性があります。
いろいろなデザインなどを配布するために、CSSのパターンなどもご用意する可能性があります。
LINEチャットボットの利用方法
LINEのアカウントを取得し、デベロッパーズの管理画面から、プロバイダー、チャネル登録を行って下さい。
LINEのMessaging API設定が必要です。
設定するのは、2箇所です。
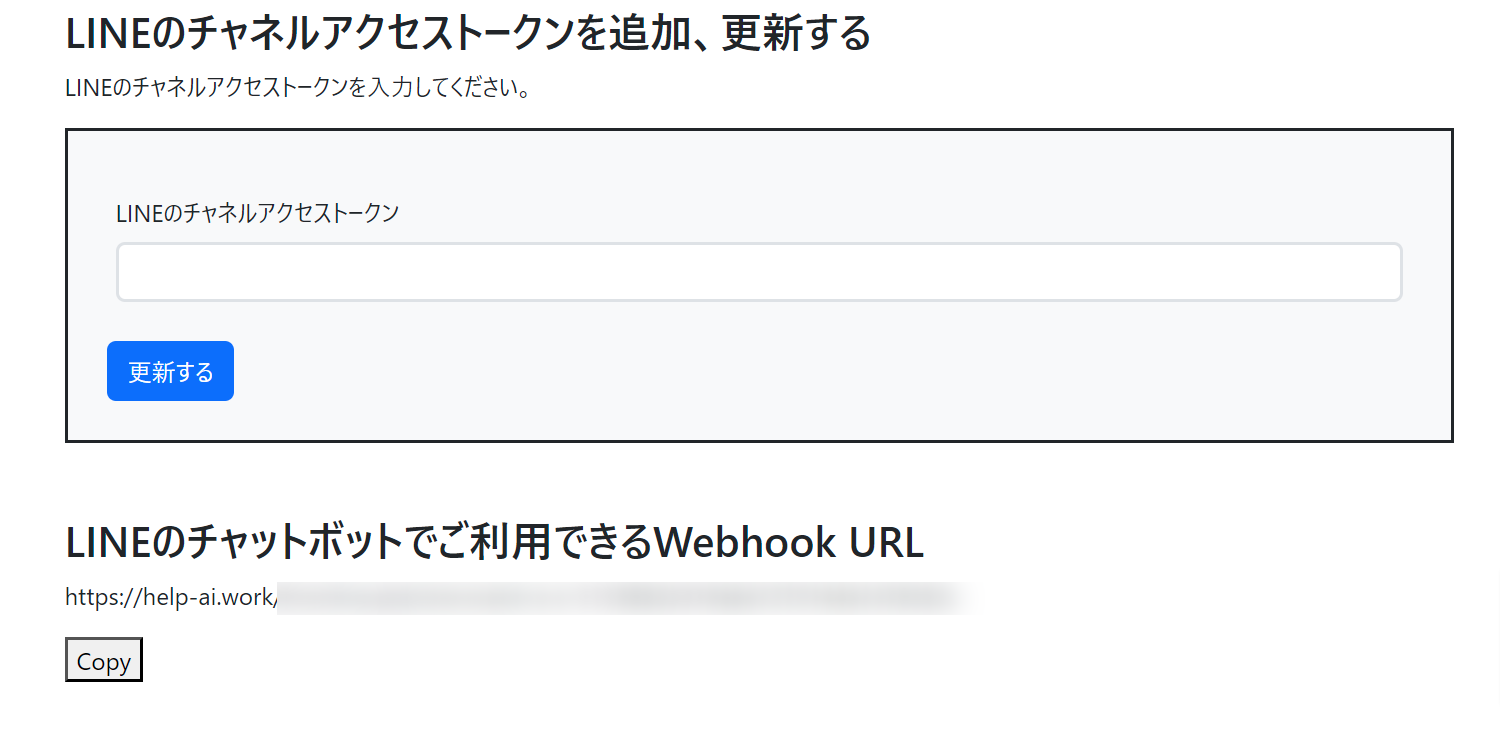
Help-aiの管理画面で、LINEにある「LINEのチャネルアクセストークン」を追加追加します。
そして、LINEのデベロッパー管理で、「LINEのチャットボットでご利用できるWebhook URL」を登録します。
つまり、双方のデータを、それぞれ逆の方に追加して、接続を作るということになります。
「アクセストークン」は、認証キーです。この認証キーで接続先が正しいことを保証します。
「Webhook URL」は、LINEでチャットされた場合の、Help-aiに接続するURL先のことです。
これを使う場合は、LINEの方の自動応答はOFFにして設定し、確認してください。
問題なく応答が確認できたら、自動応答は必要であれば、任意でお使い下さい。